为什么使用 Disqus
- Disqus 提供免费服务,作为一个初涉Blog的虾米,再适合不过了~
- 对于那些痛恨的 spam ,DisQus 也可以拦截
Step1
注册 Disqus 帐号,用邮箱注册下就可以了,注册需要填写:Site URL,Site Name,Site Shortname
注意:这3个都是必须要填写的,而且,短域名将会在最后的 install 中使用到
Step2
接下来会有一些简单的设置,比如语言;如果你有一些社交化工具,例如 twitter,也可以填上;还有一些评论的选项,例如过滤垃圾评论,回调评论等
Step3
安装,因为没有用到插件安装,所以选择最下面的 Universal Code ~所谓安装,其实就是将一段 js 代码嵌入到你的博客源代码里面
在开始之前,你需要确认:
1. 已经注册了 Disqus
2. 有权限编辑网站上的代码
3. 获取你的短域名,就是上面说的那个 Shortname
Step4
获取 js 代码。DisQus 已经为我们生成了这样的一段代码:
1
2 <div id="disqus_thread"></div>
3 <script type="text/javascript">
4 /* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
5 var disqus_shortname = 'example'; // required: replace example with your forum shortname
6
7 /* * * DON'T EDIT BELOW THIS LINE * * */
8 (function() {
9 var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
10 dsq.src = 'http://' + disqus_shortname + '.disqus.com/embed.js';
11 (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
12 })();
13 </script>
14 <noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
15 <a href="http://disqus.com" class="dsq-brlink">blog comments powered by <span class="logo-disqus">Disqus</span></a>
只需按照代码中的提示将 ‘example’ 替换为你的 Shortname ,然后将它嵌入到所需页面中,通常是 /layout/post.html ,自此成功^..^
添加评论计数到首页
首先,添加下面的 js 代码到首页模板(default.html)</body> 前
1 <script type="text/javascript">
2 /* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
3 var disqus_shortname = 'example'; // required: replace example with your forum shortname
4
5 /* * * DON'T EDIT BELOW THIS LINE * * */
6 (function () {
7 var s = document.createElement('script'); s.async = true;
8 s.type = 'text/javascript';
9 s.src = 'http://' + disqus_shortname + '.disqus.com/count.js';
10 (document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
11 }());
12 </script>
然后,在首页需要添加评论的地方,写一个链接,href 的属性值为 {{ post.url }}#disqus_thread,Disqus 将会通过 URL 获取评论数
>>>The Disqus Web API
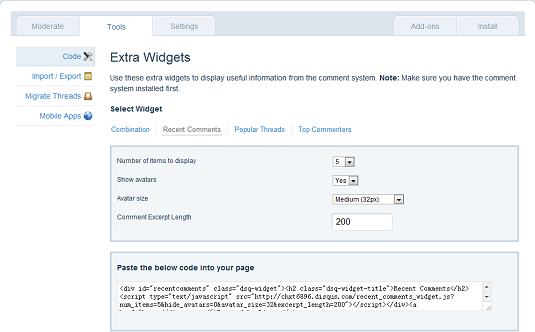
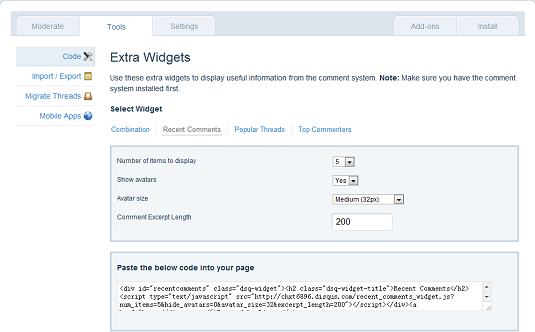
添加最近评论到首页(新版上面找不到了)
登录到你的Disqus,选择 Admin → Tools → code,提供了几种 Widgets 插件:
- Combination(组合式)
- Recent Comments(近期评论)
- Popular Threads(热门话题)
- Top Commenters(最近评论人)
该工具可以根据用户设置的参数生成代码,然后粘贴到首页即可。

>>>Disqus Widget